UX Pursuit Logo
For the next unit in my communications course our goal was to design a logo that illustrates and brands our topic, or in my case, this site. In setting out to create my logo I knew I wanted simple lines, minimal colors, and basic shapes. I also knew I wanted to try to express two main ideas.
The first is the idea of ‘finding my way’ or a sense of pursuit toward a user experience career. The second idea was to express a sense of the broad spectrum that is user experience. Lately, as I mentioned in a recent post, in my pursuit of a UX career I’ve discovered UX involves more than just web/mobile design. It “encompasses all aspects of the end-user’s interaction with the company, its services, and its products”. Again, the spectrum graphic developed by Information Architects, Inc. does a great job of illustrating the wide scope of user experience and served as some inspiration for my logo.
Draft:
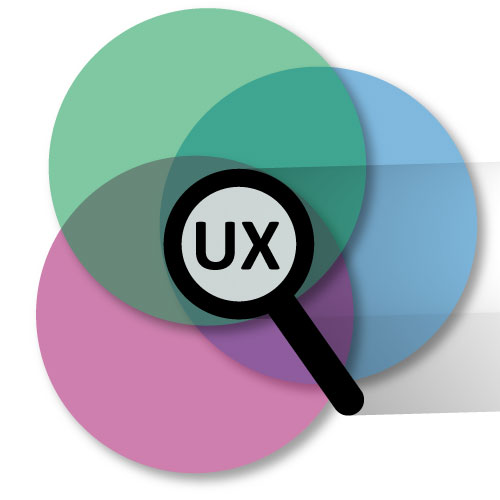
In my first draft, for the pursuit theme, I tried to find a symbol that meant searching and the symbol that made the most sense was a magnifying glass. Following the simple lines motif I created a simple magnifying glass. I didn’t want the object to be too literal. I wanted a simple outline or something similar to the figure/ground technique. To try to convey the overlapping and broad spectrum of user experience I played with overlapping circles and colors.
Combining the two I wanted to achieve a sense that the magnifying glass is finding UX among the many colors. This is the same sense that I was trying to convey in my graphic collage. To make the logo pop a bit I added the blend technique to the magnifying glass and gave the three circles a drop shadow effect. Additionally I played with rotating the the circles and magnifying glass about thirty degrees to give some visual interest.
First draft.
After I completed my first draft I was pretty pleased with the design.
Feedback:
After reviewing feedback I received from my classmate and taking a second look at my logo a few things stood out that I knew I needed to address. The first was simplifying the logo. The shading effect I tried to create and the drop shadow on the circles needed to be removed. Additionally, I saw that the logo need more of an enclosed feel. The first draft felt like it could all just wash away.
Revisions and Tweaks:
The first step I took to refine the logo was enclosing my it inside a hexagon shape and removing the shading and shadows. I still felt like circles of colors seemed disjointed or floating. I attempted to add a 4th circle but still wasn’t happy with what I had. I kept coming back to the ‘spectrum of ux’ graphic and some of the enclosed colors stood out to me. I decided to divide up the hexagon shape into equal pie like slices and I colored them in with the colors that inspired me from the graphic. At this point it was clear that I was on the right track. One final tweak of shifting the center of the ‘pie shapes’ to the center of the magnifying glass and it was perfect. Lastly I added in the letters ‘UX’ inside the magnifying glass and my logo was done.
In creating my logo I was very happy to see the progress I had gone through to get the final result that I did. I enjoyed ideation process of creating, assessing, tweaking, and then repeating those steps as many times as necessary. Since I developed the main logo I’ve gone back I played around with an alternative letter logo that I can use in other ways. At first I copied the magnifying glass shape out of the main logo and tweaked it to replace the “P” in pursuit. Again, after I stepped back, assessed the design, and got great feedback from my wife I adjusted the my original idea (we realized the magnifying glass looked more like a “q” then a “p”).
Alternative letter logo.
Here’s a look at my process from start to finish.
I'd love to hear your feedback on the logos I made. Please let me know what you think. Thanks